Combat Effectiveness Detection using YOLOv8 and Tensorflow.js

Combat Effectveness Detection application right in your browser. Serving YOLOv8 in browser using tensorflow.js
with webgl backend.
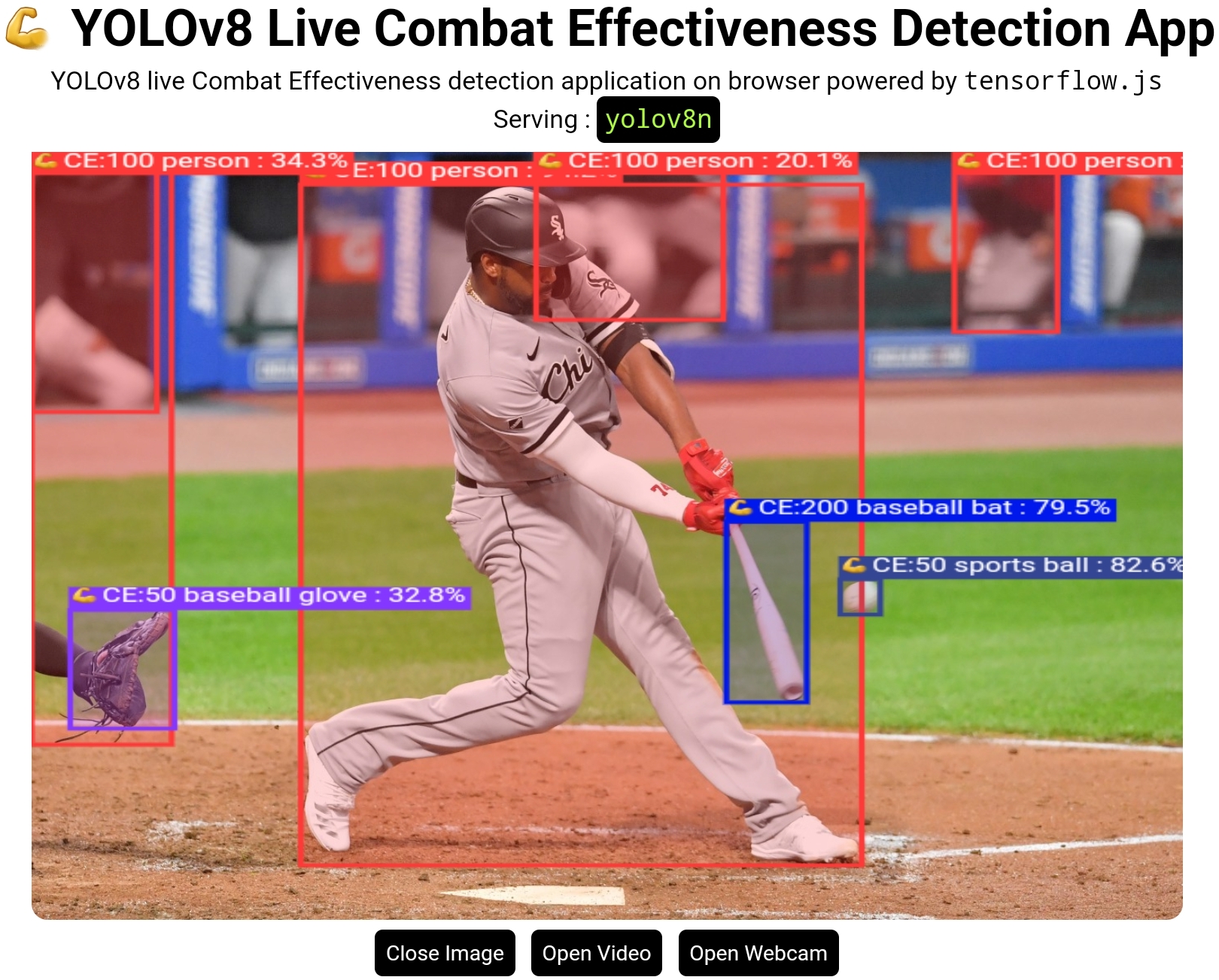
DEMO
Setup
1 | git clone https://github.com/dengbuqi/Combat-Effectiveness-Detection_yolov8-tfjs |
Scripts
1 | yarn start # Start dev server |
Model
YOLOv8n model converted to tensorflow.js.
1 | used model : yolov8n |
Use another model
Use another YOLOv8 model.
Export YOLOv8 model to tfjs format. Read more on the official documentation
1
2
3
4
5
6
7from ultralytics import YOLO
# Load a model
model = YOLO("yolov8n.pt") # load an official model
# Export the model
model.export(format="tfjs")Copy
yolov8*_web_modelto./publicUpdate
modelNameinApp.jsxto new model name1
2
3
4...
// model configs
const modelName = "yolov8*"; // change to new model name
...Done! 😊



